【推荐】两款HTTP流量分析工具的比较
做Web开发或者Web分析经常需要查看Http通讯的过程,项目实践中,很多Web相关的各种各样稀奇古怪的问题,最后都能通过分析HTTP流量得以解决。我到现在用过的比较好用的两个Http流量分析工具,一个是HTTP Watch,另外一个是Fiddler。
HTTP Watch
HTTP Watch是我最早用过的HTTP流量分析工具。它只能用于IE和Firefox浏览器上。
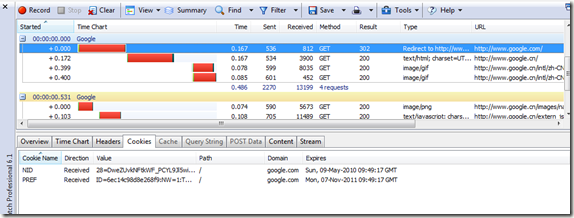
它有两种使用界面,一种是以插件的形式附加在浏览器上面,供实时分析使用。你可以看到当前窗口中所有的HTTP请求/响应过程。另外它允许把实时分析的结果保存为后缀名为hwl的文件,然后用其自带的Http Watch Studio工具打开,这样既方便了以后对此过程再次进行分析,也方便与其他人共享,易于调试。下面是它的插件界面的截图,非常清新简洁:

它的界面非常简单,主要分成三部分:工具栏,HTTP消息概览,HTTP消息细节窗口。
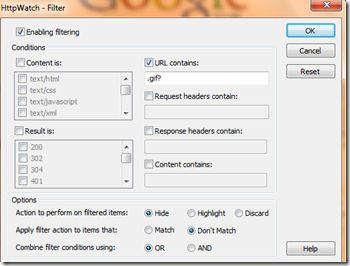
工具栏主要是方便你快速过滤出你想要分析HTTP消息。

你可以按照HTTP流量内容类型去筛选,例如只查看图片相关的HTTP流量。或者根据Url是否包含某特定字符串进行过滤,等等。另外工具栏也提供了“清缓存”和“清Cookie”两个非常常见的操作。
HTTP消息概览栏可以让你快速查看当前窗口中的所有HTTP消息,每个HTTP消息花费的时间,以及服务器返回的状态码,请求的Url等等。默认它还会按照HTTP消息发起的页面进行分组,方便查看。
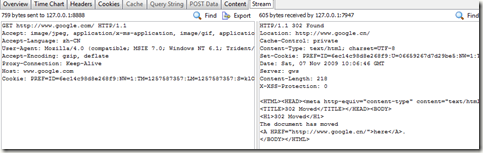
最底部就是每条HTTP消息的详细信息。最后面的Stream标签页显示的是最原始的HTTP请求/响应流。这里记录的信息是最详细的。

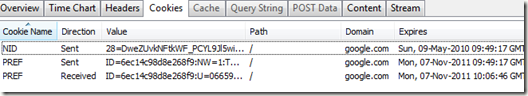
为了方便分析常见的需求,它将HTTP消息分成几个部分,也就是你上面看到的Headers、Cookies、QueryString、PostData等等标签页所展示的内容。下面的图展示了此次HTTP通讯涉及的Cookie,每个Cookie的键值,作用的主机域以及路径、过期时间等。

HTTP Watch Studio就不做介绍了,基本和插件版本的一致,只不过可以脱离浏览器直接分析以前保存的HTTP通讯过程。
HTTP Watch提供了基础版本以及专业版本,其中基础版本是免费的。事实上基础版本提供的功能已经能够适用于大多数的情况了。
Fiddler
Fiddler是微软推出的一个免费的HTTP流量分析工具。一开始我以为他只支持IE——毕竟是微软的东西——加之常见的功能HTTP Watch都已经够用了,就没怎么关注。这些天因为要调试Chrome浏览器上的一些问题,而Chrome自带的开发者工具又非常糟糕,搜着搜着又再次找到了Fiddler。

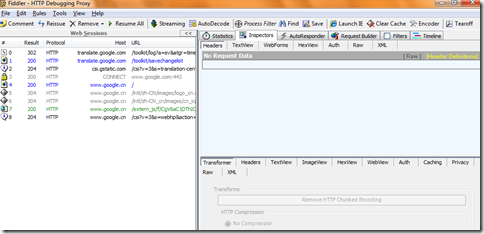
Fiddler的界面和HTTP Watch差不多,都是分成三部分,工具栏+HTTP通讯总览+HTTP消息细节。只不过默认情况下它把HTTP消息细节窗口放到了右边。
用了一阵子发现,HTTP Watch能做到的,基本在Fiddler上都可以实现。不过Fiddler的界面显得比HTTP Watch要复杂一些,因为它提供了一些HTTP Watch没有的功能。下面主要介绍的是它和HTTP Watch不一样的地方,一样的功能就略过了。
Fiddler能够监视所有本地进程的HTTP消息,而不仅限于IE、Firefox这些浏览器。这比HTTP Watch适用范围更广。下图显示了google talk和Visual Studio发起的HTTP请求.

安装完Fiddler之后你会发现IE还有Firefox中都多了个Fiddler的插件,Fiddler的原理实际上是在本地启动HTTP代理服务器,因为除了Firefox以外,很多应用程序包括其他浏览器都会应用IE上设置的代理。所以Fiddler只需要设置IE和Firefox这两个浏览器的代理服务器即可。这个插件做的事情实际上就是起到动态切换代理服务器的作用。
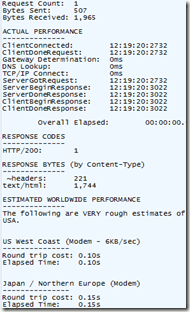
选中左侧某条特定的HTTP请求,Fiddler会在右侧帮你统计一下当前选中的HTTP消息的一些性能指标,例如发送/接受字节数,发送/接收时间,还有粗略统计世界各地访问该服务器所花费的时间。

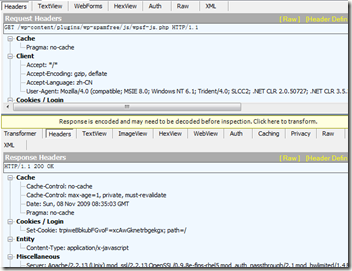
在右侧窗口中,你可以采用各种视图去解析同一个HTTP请求/响应。例如以纯文本视图,或者图片视图,十六进制视图等等。它还提供了一个压缩测试工具,告诉你如果启用了Gzip或者deflate等压缩之后能够节省多少传输字节。

Fiddler会记录下每次HTTP通讯的过程,然后允许你在不将请求发送给服务器的情况下返回之前记录的响应结果。
Fiddler还允许你对HTTP请求下断点,然后你可以根据情况来决定每个请求所返回的响应。
如果你想测试一些特殊的HTTP请求或者修改当前请求一些报头的时候,你不需要自己再写一个小程序去实现这样的功能,因为在Fiddler提供了直接编写HTTP请求的功能。你可以模拟浏览器去发送HTTP消息。
Fiddler支持插件机制,如果你觉得它提供的功能还不够用,那么你可以安装各种插件以增强它的功能或者编写自己的插件。官网上提供了几个不错的插件供免费下载。一个可以用于对HTML和Javascript代码进行语法着色,还有一个可以监视Web应用程序的安全隐患。
总结
总的来说,HTTP Watch的使用相比Fiddler更简洁、容易上手。但是只适用于IE和Firefox。Fiddler功能更为强大,适用范围更广,而且还是免费的。具体用哪个就得看实际需求了。

本博客遵循CC协议2.5,即署名-非商业性使用-相同方式共享
写作很辛苦,转载请注明作者以及原文链接~
如果你喜欢我的文章,你可以订阅我的博客:-D点击订阅我的文章










呵呵,两个都没使用过
我用量子统计和谷歌统计
这个HTTP流量分析工具和google analytics的不是一回事。这两个工具是分析HTTP消息报文细节的,就好比我们分析TCP/IP报文一个意思。GA是一个Web Analytics工具,分析的是网站整体的HTTP流量情况。一个是HTTP流量底层的分析,一个是应用层的分析。
哦,原来是这样的,我都混淆了
对了,你这记住个人信息是怎么设置的
这个应该是我这个主题提供的功能吧。其实也很简单,就是用户提交的时候把个人信息记在Cookie里头,然后每次页面加载的时候从cookie中提取放到相应的输入框中。
那你知道是怎么设置的吗,我折腾了很久也没搞定,烦死了
我不知道我那个主题里头是怎么弄的,我随便弄了一个你看看管不管用。把下面的代码放到js文件中,然后在你的表单下面加上一个script标签引用此脚本。
function toDict(str, assignment, delim, trimBoth){
var i, pair, params, len, trimFunc, retnObj = {};
assignment = assignment || "=";
delim = delim || '&';
trimBoth = (trimBoth === true);
params = str.split(delim);
if (trimBoth) {
trimFunc = trim;
}
else {
trimFunc = function(){};
}
for (i = 0, len = params.length; i < len; i++) {
pair = params[i].split(assignment);
retnObj[trimFunc(pair[0])] = (pair[1] === undefined ? null : trimFunc(pair[1]));
}
return retnObj;
}
function trim(str){
return str.replace(/^\s*(.*?)\s*$/, '$1');
}
function getCookie(key, defValue){
var cookies = {}, value;
if (!key) {
return null;
}
cookies = toDict(document.cookie, "=", ";", true);
key = key.toLowerCase();
for (var p in cookies) {
if (cookies.hasOwnProperty(p) && p.toLowerCase() === key) {
return unescape(cookies[p]);
}
}
return defValue !== undefined ? defValue : null;
}
function setCookie(key, value, expires, path, domain, secure){
if (!key) {
return;
}
key = key.toLowerCase();
key = key + '=' + escape(value) + ";";
expires = expires ? ("expires=" + new Date(new Date().getTime() + expires * 1000).toGMTString()) + ";" : "";
path = !!path ? "path=" + path + ";" : "path=/;";
domain = domain ? ("domain=" + domain) + ";" : "";
secure = secure ? "secure=true;" : "";
document.cookie = [key, expires, path, domain, secure].join("");
}
function delCookie(key, path, domain){
key = key.toLowerCase();
setCookie(key, "", -1000, path, domain);
}
function onLoad(){
try {
var frm = document.getElementById("commentform");
if (frm) {
frm.onsubmit = function(){
var inputs = frm.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
var input = inputs[i];
if (input.type === "text") {
setCookie("comment-" + input.name, input.value, 3600 * 24 * 30);
}
}
}
var textboxes = frm.getElementsByTagName("input");
for (var i = 0; i < textboxes.length; i++) {
var tb = textboxes[i];
if (tb.type === "text") {
var history = getCookie("comment-" + tb.name);
if (history) {
tb.value = history;
}
}
}
}
}
catch (e) {
alert(e);
}
}
window.onload = onLoad;
代码好像有点乱,你可以用js格式化工具格式化一下。最终html类似:
<form id="commentform">
.....
</form>
<script src="restorecommenterinfo.js"></script>
原来是你自己的博客啊
厉害呵呵
这都是啥人啊~
??
看不太懂~~~
Fiddler只支持WinInet,Firefox使用socket的,所以需要插件。。。。
这两个我都在用,非常不错。不过我更喜欢firebug 呵呵
不过firebug里的控制台我没怎么用过 不知道咋整。。。
控制台是用来运行js的,直接在firebug菜单中启用控制台,然后输入js代码就行了
Fiddler用还可以,支持所ie firefox google chrome.